Access to fetch at '' from origins '' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
CORS(Cross-Origin Resource Sharing)エラーですね。
下記図のような構成でフロントサイトとAPIサーバーでドメインが異なる際に起きるエラーです。
1.CORSエラーはブラウザで起きている
上記のような構成の場合、ピンク色のChromeの部分でクロスオリジンのエラー判定を行っています。
CORSエラーはブラウザがエラー判定をしています。
Chrome,Firefox,Safari,Edgeとブラウザはたくさんありますが、今の御時世どのブラウザもクロスオリジン対応をしています。
CORSエラーの初見殺しな点はエラーの際にAPIサーバーやフロントサーバーでエラーログが出力されないことです。
フロントは正常にリクエストを作成できAPI側は正常なリクエストを返しているという判断をしてしまいます。
そのため、APIサーバーからのstatusも200になってるので、余計にCORSエラーというものがわからなくなってしまいます。
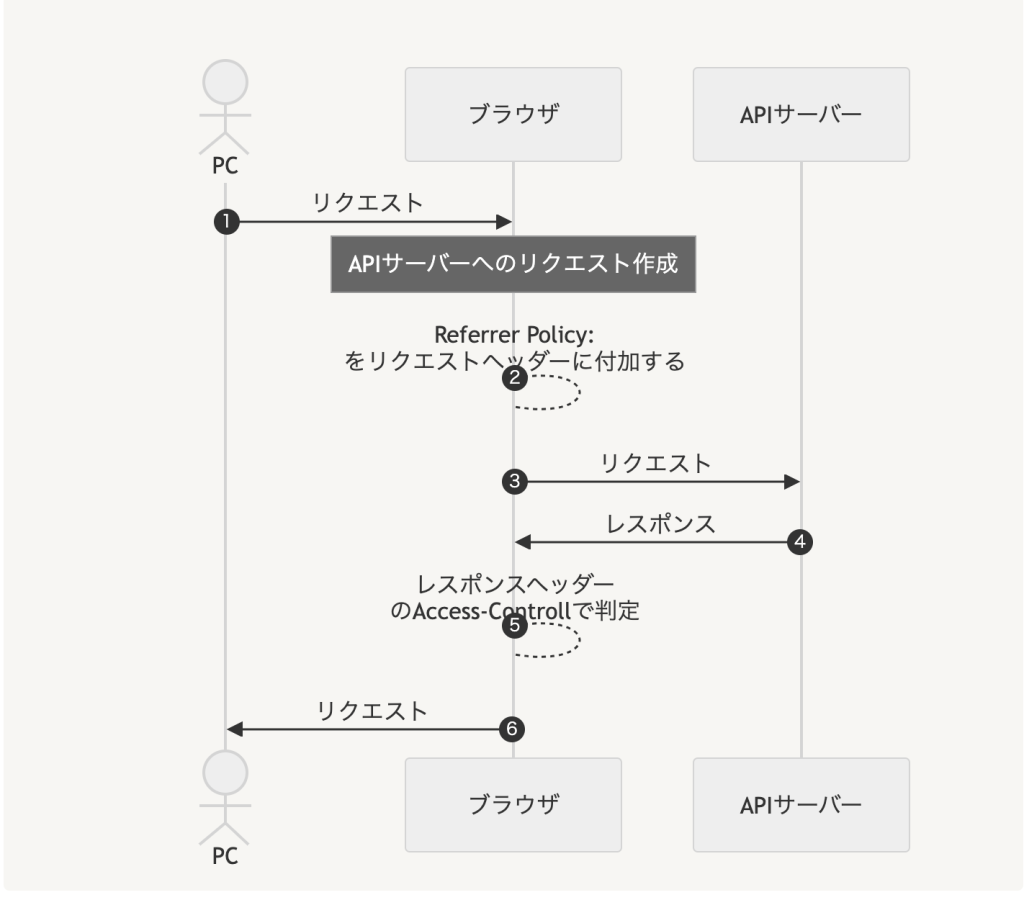
以下にCORSのエラー判定を図を示します。
2.エラーにならないようにするにはAPIサーバーにヘッダーを付加する
②でブラウザからAPIサーバーに通信する際にHeader情報を付与しています。
そして、APIサーバーからの返答に対して、
ドメインがHeader情報によって許可されているかを判定をしています。⑤
なので④のAPIのレスポンスを作成する箇所で
フロントのドメインを許可するHeader情報を付与すれば⑤の判定が通るようになります。
下記図でブラウザに搭載されているWebToolを使用して、
どのようなHeader情報になっているか確認できるので例を載せます。
■正常な場合のHedear情報
■エラーのHedear情報
3.さいごに
簡単にクロスオリジンエラーの解決方法を記載してみました。
理屈を覚えることでいろいろな構成やフレームワークで対応できるようになってもらえると嬉しいです。
Dockerで動作確認ができるサンプルページのコードを載せておきます
https://github.com/shinozaki-gen/cors-sample
以上です。
バックエンドチームの篠崎が担当しました。
■参考
- CATEGORY
- TAG
-
- NEW TOPICS