こんにちは。
スプラシアの鳥居です。
前回の記事では、JavaScriptの動向が分かるState of JSというサイトから、満足度80%以上かつリリース年数5~6年未満という基準を満たしているSolid, Qwik, Svelteをまとめていましたが、今回は上記のフロントエンドフレームワークを実際に触っていこうと思います。
もし前回の内容の詳細が気になった方は、前回の記事をご覧ください!
※今回の環境では、それぞれの公式サンプルをなるべく同じUIに私個人がコーディングして近づけて検証したため、別の方法を取れば、さらに最適化することはできると思います。 なので、あくまでも参考程度にご覧ください。
今回の環境について
共通
・node.js v20.9.0
・npm v10.2.3
今回はフロントエンドの比較をしたいため、ビルドツールは全てViteを使用します。
各フレームワーク
・Svelte v4.2.7
・Solid 1.8.11
・Qwik 1.5.7
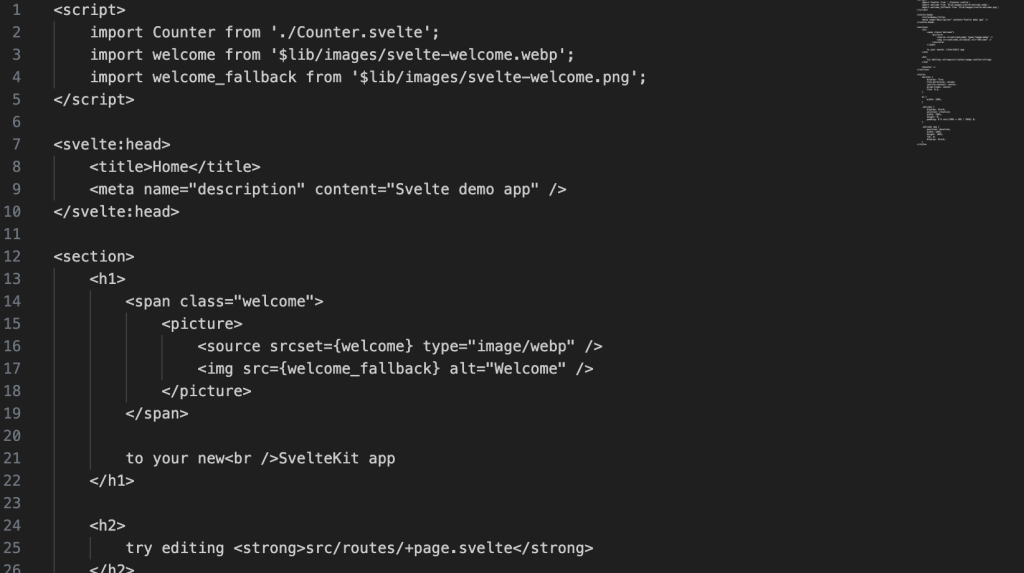
Svelte
コード
ルーティング用パッケージ
@sveltejs/kit (またはsvelte-routing)
※今回は@sveltejs/kitを使用します。
フォルダ構成
svelte-app/
├─ src/ ソースコードのルートディレクトリ。
│ ├─ routes/ 各ページのルートを格納。
│ │ ├─ index.svelte ホームページのコンポーネント。
│ │ ├─ about.svelte アバウトページのコンポーネント。
│ ├─ lib/ 共通のライブラリやユーティリティを格納。
│ ├─ app.html アプリケーションのHTMLテンプレート。
│ ├─ global.css グローバルなCSSファイル。
├─ static/ 静的ファイルを格納。
├─ package.json
├─ svelte.config.js
├─ tsconfig.json
├─ vite.config.js
所感
コンパイル時の最適化によって、他の2つのフレームワークに比べて、ランタイムオーバーヘッドを最小限に抑えることが可能とあったのですが、正直恩恵をあまり感じませんでした。 ただページの表示速度は、私の環境ではSolidとほぼ同速だったので、上記で記載した内容が影響しているのかなと感じました。 また他の2つのフレームワークに比べて、モダンJSでよく見るJSX記法を使用しなくても、HTML/CSS/JSの記法で書けるため、学習コストが低い・記述量が少ないという利点があると思います。
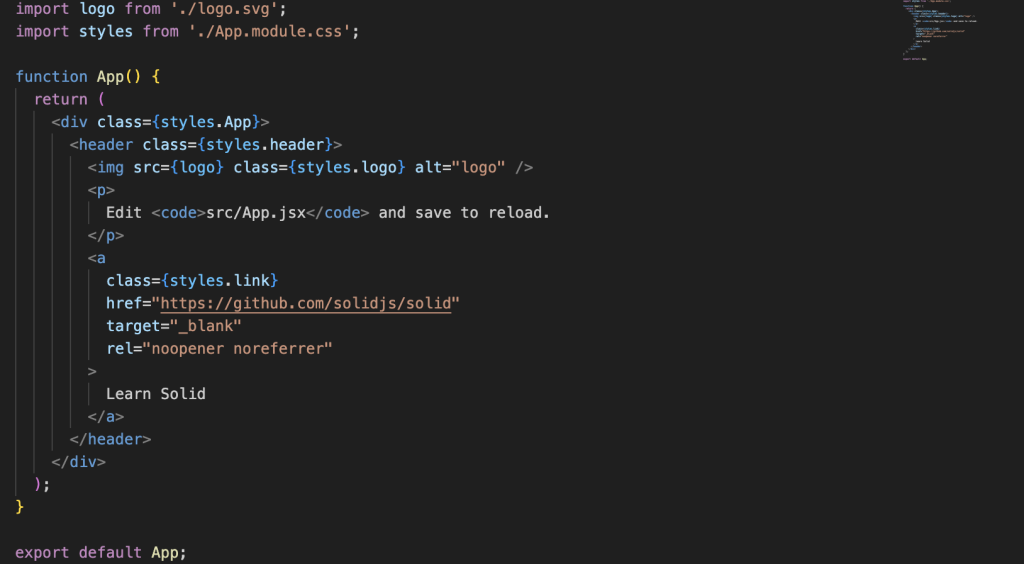
Solid
コード
ルーティング用パッケージ
solid-app-router
フォルダ構成
solid-app/
├─ public/ 静的ファイルを格納
├─ src/ ソースコードのルートディレクトリ
│ ├─ components/ 各ページやコンポーネントを格納
│ │ ├─ Home.jsx ホームページのコンポーネント
│ │ ├─ About.jsx アバウトページのコンポーネント
│ ├─ App.jsx ルート設定を行うメインアプリケーションファイル
│ ├─ index.jsx アプリケーションのエントリーポイント
│ ├─ global.css グローバルなCSSファイル
├─ package.json
├─ babel.config.js
├─ vite.config.js
所感
仮想DOMを使わずにDOMを直接操作しているため、QwikやSvelteに比べるとランタイムオーバーヘッドが少ない影響なのか、ロードが速く感じました。(約200msほどしか差がなかったため、誤差・環境・コード量の差ではあるかもしれませんが…)
ただ前回の記事で紹介したように、バニラとほぼ遜色ないパフォーマンスを発揮できると記載があるため、もしかしたらこの結果にも影響してきているのかもしれません。
学習コストもReactを勉強していればあまり高くないのかなと思います。
Qwik
コード
ルーティング用パッケージ
@builder.io/qwik-city
フォルダ構成
qwik-app/
├─ public/ 静的ファイルを格納
├─ src/ ソースコードのルートディレクトリ
│ ├─ components/ 各ページやコンポーネントを格納
│ │ ├─ Home.tsx ホームページのコンポーネント
│ │ ├─ About.tsx アバウトページのコンポーネント
│ ├─ routes.tsx ルート設定を行うファイル
│ ├─ entry.tsx アプリケーションのエントリーポイント
│ ├─ global.css グローバルなCSSファイル
│ ├─ index.tsx メインのエントリーポイント
├─ package.json
├─ tsconfig.json
├─ vite.config.ts
所感
遅延読み込みと部分レンダリングによって初期レンダリングが早いからか、コード量を増やしてみても、レンダリング時間はほぼ変わりませんでした。
なので、大規模なアプリケーションを作る際に使用するといいかなと感じました。
またファイル名・フォルダ構成も個人的には分かりやすいと感じました。
ただ他の2つのフレームワークに比べて、学習コストが高い・初期ロードがやや遅いといったマイナス点はあります。
まとめ
ここまで各フレームワークを触ってきたのですが、表にまとめると以下のようになります。
| 処理速度 | 学習コスト | 記述量 | 特徴 | |
|---|---|---|---|---|
| Svelte | やや早い | 低い | 少ない | コンパイル時の最適化によって ランタイムオーバーヘッドを 最小限に抑える |
| Solid | やや早い | やや高い | やや多い | DOMを直接操作することによって ランタイムオーバーヘッドを 少なくする |
| Qwik | 早い | 高い | やや多い | 遅延読み込みと部分レンダリングによるロード時間の短さ |
上記に記載している通り、それぞれが違ったアプローチ・最適化手法を取り入れており、異なるユースケースで優れた性能を発揮するかと思います。
- CATEGORY
- TAG
-
- NEW TOPICS