はじめまして。
スプラシアへ2023年に新卒で入社した鳥居と申します。
今回は、最近どのようなフロントエンドフレームワーク・ライブラリが出てきたどうかをState of JS 2022で確認し、満足度80%以上かつリリース年数5~6年未満を対象にまとめていこうと思います。
私のような新卒の方や現在情報系の大学で就学されている方の力になることができれば幸いです。
State of JSについて
State of JSとは、JavaScriptに興味を持つ世界中の IT技術者に対してフレームワークやライブラリなどをどの様に思っているか種類別にアンケート取り、結果をまとめたものです。
こちらを見ることにより、JavaScriptのフレームワーク・ライブラリなどの動向や状況を確認することができます。
フロントエンドフレームワーク・ライブラリの統計
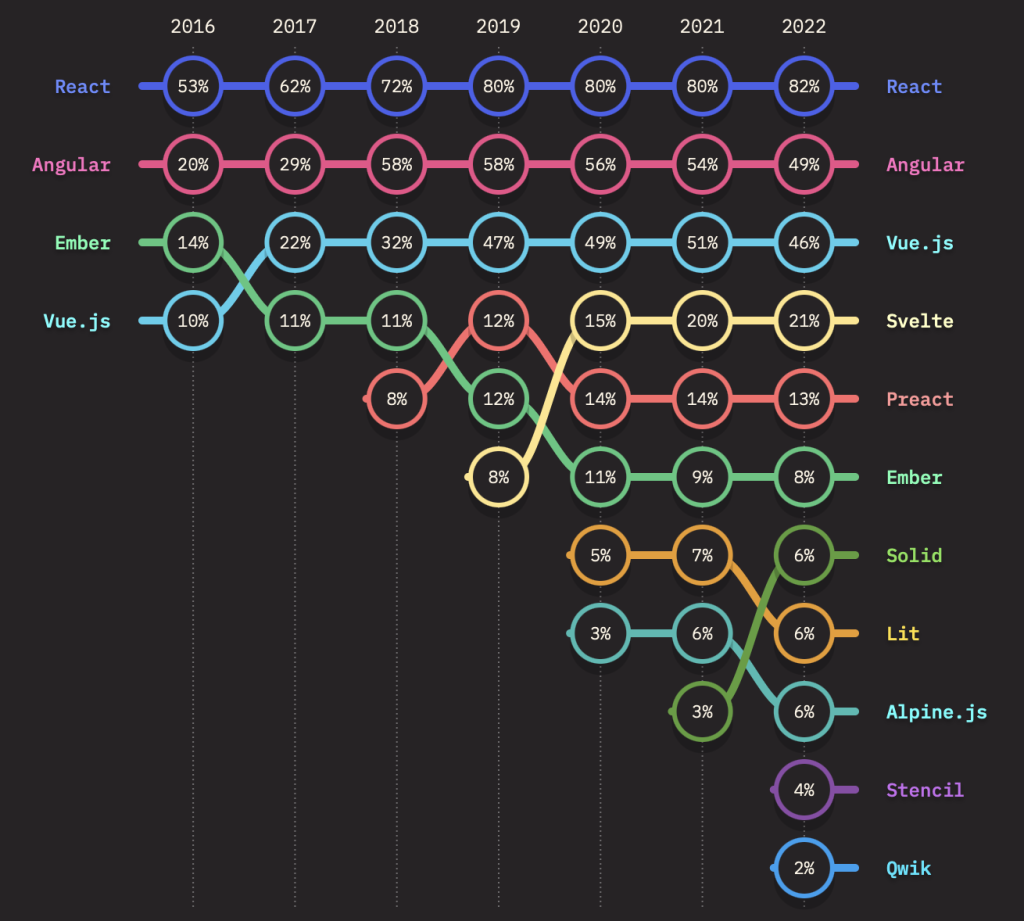
上記のデータを見ると、ここ1,2年で出てきたSolidやQwikはまだ利用率がまた10%を下回っている状態なので満足度の上下が激しくなるかなと思います。
また利用率を見ていくと、Reactは微増、Vue・Angularは緩やかに減少傾向、比較的新しいSvelteは徐々に緩やかな上昇となりつつあります。
今回は満足度80%以上かつリリース年数5~6年未満という基準を満たしているSolid, Qwik, Svelteをまとめていこうと思います。
満足度
認知度
利用率
Solid
特徴
①仮想DOMではなく直接DOMを使用すること
Reactでは仮想DOMを使用し、高速なSPA作成を行っているということは有名かなと思いますが、Solidでは仮想DOMを使用するのではなく、DOMを直接制御します。
それにより、さらに高速なSPAの作成が可能になります。
②パフォーマンスが高いこと
Solidは他のフレームワーク・ライブラリに比べ、バニラとほぼ遜色の無いパフォーマンスを誇っています。
以下の画像はSolid公式が計測したベンチマークのグラフで、低いほど良い結果です。
また元からパフォーマンスが高いことにより、Reactを使用している場合だとパフォーマンスを上げるために様々な工夫をすると思います。
ですがSolidを使うことにより、少なからず開発者の負担を減らすことができるのではないかと考えられます。
③JSX記法であること
上記の利用によりReactやKnockoutを扱っている人はコードが読みやすく移行が容易であると考えられます。
Svelte
特徴
①仮想DOMではなく直接DOMを使用すること
Solidと同様なので説明を省略します。
②記述量が少ないこと
Svelteは、ボイラープレート(高頻度で使い回されるソースコードなど)を必要としないコーディングが可能です。
そのためReactやVueに比べ、コード量を減らすことができます。
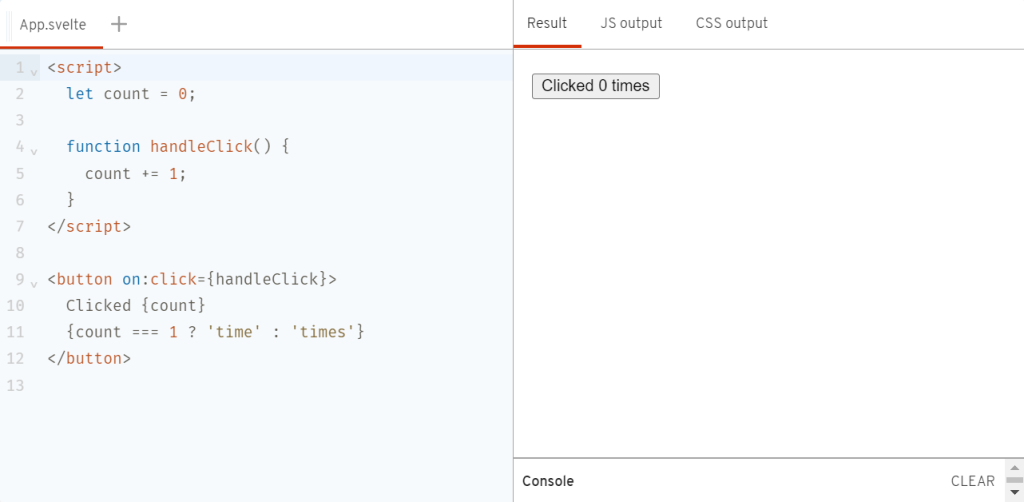
以下は実際のコードになります。
上記のコードはSvelteの公式HPに記載されています。
③ピュアなJSファイルを生成できること
Svelteは、コンパイル時にライブラリのコードがほぼない状態のピュアな状態のJavaScriptファイルを生成します。
そのため、UIライブラリというよりはコンパイラ的な位置付けになるのかなと思います。
Qwik
特徴
①仮想DOMとDOMどちらも使用すること
基本的にはSolid, Svelteと同じなのですが、DOM構造が変わる場合は仮想DOMを使用します。
参考:https://qwik.builder.io/docs/faq/#does-qwik-use-vdom-virtual-dom
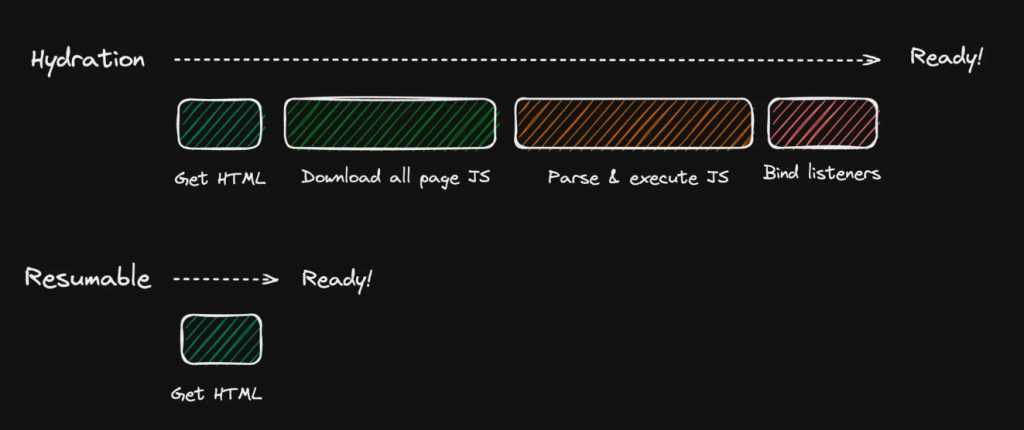
②Resumableをコンセプトにしていること
多くのフレームワーク・ライブラリではHydration(ページが読みこまれた際にHTMLを持ってくる→JSをロード・実行する方式)が採用されています。
ですがQwikの場合、ユーザーの操作が行われてた(イベントが発火した)タイミングで、JSをロード・実行するという方式をとっています。
これにより、TTL(ページが読み込まれて、UIが表示、イベントハンドラがアタッチされ操作可能になるまでの時間)を高速にすることができます。
https://qwik.builder.io/docs/concepts/resumable/ から引用
③JSX記法であること
Solidと同様なので説明を省略します。
ですが、開発にあたりQwikのコンセプトを理解しなければいけないので難易度は高めかなと思います。
最後に
今回は最近のJSを見ていきました。
上記の3つには他にもたくさんの特徴があるのですが、挙げるとキリがないため、今回は比較的分かりやすいものをピックアップさせていただきました。
所感といたしましては、JSX記法やDOMを直接制御する手法が流行っているのかなと感じました。
次回は実際に今日紹介した3つのフレームワークを実際に動かしていこうと思います。
参考・引用元
State of JS 2022:https://2022.stateofjs.com/ja-JP/libraries/front-end-frameworks/
Solid:https://www.solidjs.com
Svelte:https://svelte.jp